Using images on your website and blog posts serve many purposes. I mean, how boring would it be to go to a web page and just see words on a white screen. Blah.
How Images Help?
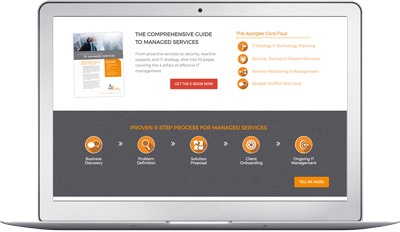
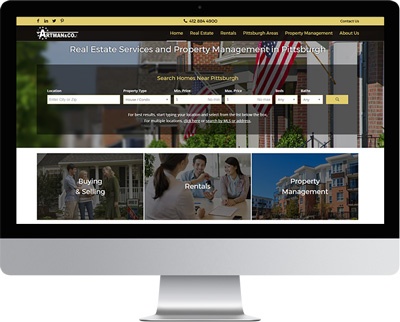
Web designers use images and color to make a site more interesting. Even the most boring topics can be presented in an appealing way. Images also further the intended message. Adding photos to show a product, convey a feeling or provide an example. Charts, graphs, diagrams, and infographics will make a more complicated idea easier to understand.
Images are an important SEO factor too!
Just like your pages' meta tags, from a search engine optimization aspect, proper use of images can help your rankings and accessibility of your site.
Image SEO Facts
Google Image Search traffic can total 3-11% of all Google organic traffic. (KingKong.com.au)
This might not sound like much, but when you have billions of searches every day, It is a lot of searching. Not having your images optimized means your business could be losing valuable traffic.
One image can help your content rank higher. (Backlinko.com)
According to a study done by Backlinko, having one image increases your rankings significantly than having no images. However, having more images doesn’t seem to have much of an impact of rankings.
Optimizing your image file size can increase traffic. (Shopify.com)
According to Shopify, consumers will wait three-seconds on desktop and 5-seconds on mobile for a page to load. Images causing a page to load slow can cost your visitors, leads and sales. Google also page load time as a ranking factor.
 Which image is which?
Which image is which?
When considering the images that you will use on your site or blog posts you should keep several things in mind. Images should relate to the topic around it. If you are blogging about a new pie recipe an image of a pie or baking is appropriate. You would not want to use mountain biking images. Yes, this sounds obvious, but there is a technical reason behind it. When google is looking at your site, images that match the text make a stronger case for the relevance of your page to the topic.
Try to use images that are your own. Be original. If you can’t use your own photos or illustrations, choose ones that are not obvious stock photographs. (Don’t forget to give proper attribution to the photographers and artists).

Animation can be fun, but be careful not to let it interfere with the way the page is read. If that great gif distracts the reader before they get to your big takeaway, then your page won’t be as effective.
Size matters!
Choose the smallest file size possible without sacrificing quality. This applies to both user experience and rankings.

Large file images make pages load slower, frustrating users… and google. Google gives preferences to pages that load quickly over slower pages.
Note: Resizing an image doesn’t reduce the file size. You need to compress or change the file size of the original image. This can be done easily in the Photoshop or other photo manipulation software.
- In Photoshop choose the “save for web and devices” option.
- In some other applications choosing a lower image quality will create a smaller file, just don’t go too small and end up with a grainy image.
Look for the option of using lossless compression. This maintains your image data as opposed to lossy compression that erases that data. Lastly, just like the layout of the site, images should be responsive and adjust for different screen sizes.
Online Image Compression Services
There are also numerous online services to reduce file size available for free or paid online. Check out:
WordPress Image Compressor Plugins
With WordPress owning almost 60% of the CMS market share, there is a good chance that your site is built on WordPress. IF that is the case, there are a number of plugins available to compress your images within your WordPress Install.
 WP Smush
WP Smush EWWW Image
EWWW Image
Optimizer Imsanity
Imsanity Media File
Media File
Renamer BJ Lazy
BJ Lazy
Load
To .gif or not to .gif?
Image formats each have pros and cons. Choose the right format for the image and purpose.
![]()
Jpegs retain image quality at smaller file sizes but can degrade with every time they are opened and saved.
![]()
Gifs support fewer colors and transparency which makes them great for simple illustrations and logos.
![]()
Png files support more colors than gifs and support transparency resulting in better quality and large file size.
Filenames

Proper filenames are often overlooked. They should describe the image and include the keyword in the beginning of the file name and can include the image size. The filename is one of the hints to google what the image is about so a filename DSC12065.jpg isn’t helping.
Choose a filename like Classic-Corvette-Buyers-Guide.jpg for an image of the cover of a guide in a classic cars website.
Filename tips
- GIF or PNG are the be best options due to load time consideration.
- Hyphens are better word deliminators than underscores. Don’t Use Spaces!
- Some people believe filenames should be a maximim of 4-words
Playing Tag
Always. Use. Alt tags. (Almost).
The Alt attribute, commonly referred to as a the Alt Tag, tells google what the picture is all about.
- Choose a tag that explains what the image is and includes your primary keyword(s).
- Alt tags can be lengthy, so take as many characters as needed as long as you are not spammy or keyword stuffing.
- If you are using products images, include the ID in the tag.
![]() Screen readers used by the sight impaired read the alt tags to tell the listener what is on the page. So if your alt tag says “joey making a goofy face” that is what the screen reader will say. If it says “example of an overbite” then that makes sense in a blog about orthodontics.
Screen readers used by the sight impaired read the alt tags to tell the listener what is on the page. So if your alt tag says “joey making a goofy face” that is what the screen reader will say. If it says “example of an overbite” then that makes sense in a blog about orthodontics.
For this same reason, there is a time when not to use an alt tag. When an image only serves a design purpose such as a divider, leave the tag blank and the screen reader won’t disrupt your message by describing every design element.
OpenGraph and Twitter Cards
When posting on social media, having the right image to show is important. You can do this by ensuring the correct tag is in the <head> section of your site.
<meta property="og:image" content="http://yourdomain.com/link-to-image.jpg" />
Image Titles
 Titles do not have a significant impact on SEO, but in many browsers, they show when the cursor hovers over the image.
Titles do not have a significant impact on SEO, but in many browsers, they show when the cursor hovers over the image.
This is an opportunity to add an additional message. For example, when showing a product write a title that says “Buy Now and Get Free Shipping!”
Many web platforms have a place to include the image tags when adding the image to the site. The code would look similar to this: <img src=“image.jpg” alt=“red widgets” title=“save on widgets”>
Caption This!
Increase User Engagement by 300%
Some research has found that when skimming, captions are read 300% more than the body of the article. They don’t increase a page’s ranking but used effectively can increase the success rate of your page or blog post.